Was ist Flat Design?
Flat Design (deutsch: flaches Design) beschreibt eine spezielle Gestaltung im Webdesign, bei der bewusst auf den Einsatz von realistisch wirkenden und detailreichen Texturen, Schattierungen, Verzierungen oder Verläufen verzichtet wird. Damit löst Flat Design das Gestaltungsprinzip des Skeuomorphismus ab, bei dem es im Gegensatz dazu darum geht, analoge Gegenstände auch digital möglichst realistisch nachzubilden.
Den Unterschied und den Kampf von Flat Design und Realism Design stellt die Digitalagentur inTacto anhand einer kreativen Parallax Scrolling Webseite dar, zu finden unter:
Flatsvsrealism.com
Entstehung des Flat Designs
Seine Wurzeln hat Flat Design eigentlich im analogen Printbereich, nämlich mit der Entstehung der „Schweizer Typografie“ Mitte der 1950er Jahre.
Mit der Schweizer Typografie wurde eine neue Gestaltungsrichtung der Typografie entwickelt, die darauf abzielte, sich nur auf das Notwendigste zu beschränken. Auf Verschnörkelungen wurde vollständig verzichtet, weswegen auch der Einsatz serifenloser Groteskschriften kennzeichnend für die Schweizer Typografie ist. Ebenfalls typisch ist die großzügige Verwendung von Weißräumen und eine asymmetrische, sachliche Darstellung.
Seine heutige Popularität im digitalen Raum verdankt Flat Design dabei zum großen Teil dem Softwareriesen Microsoft. Denn um sich vom Konkurrenten Apple abzuheben, versuchte es der Softwarekonzern mit einer neuen innovativen Designsprache, die sich von Apples Skeuomorphism Design klar abgrenzen sollte.
Seinen Einzug in die Gestaltung fand das Flat Design damit erstmalig im Jahr 2012 mit der Veröffentlichung des Betriebssystems Windows 8 von Microsoft – damals noch unter dem Begriff Metro Design. Der darauffolgende Hype um das Flat Design führte dazu, dass nun auch Apple und andere Unternehmen vermehrt auf den minimalistischen Design Stil setzten und Flat Design damit schließlich im Mainstream ankommen ließen.
Das Gestaltungsprinzip im Flat Design
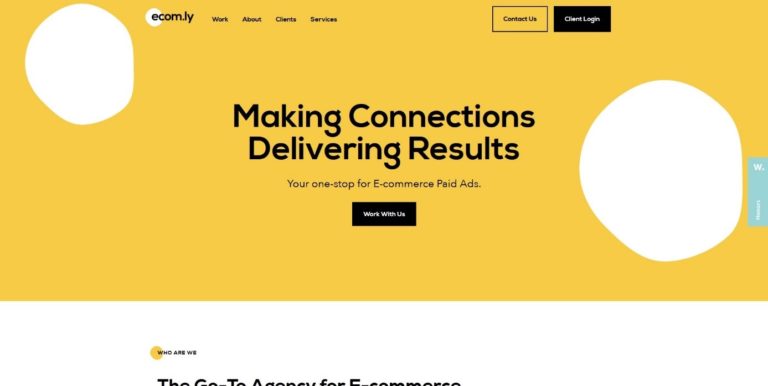
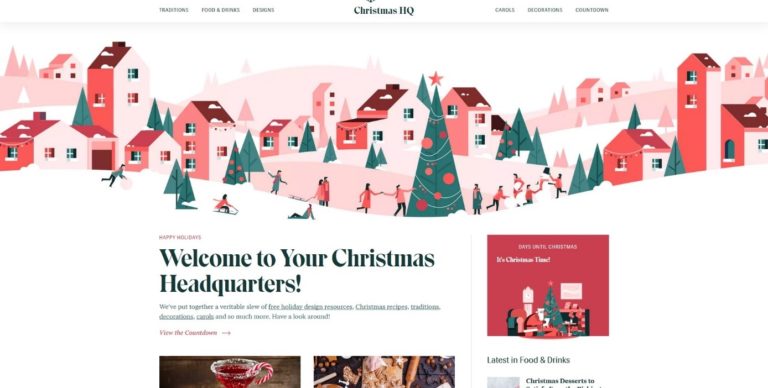
Flat Design agiert stark nach dem Leitsatz „weniger ist mehr“. Daher setzt Flat Design hauptsächlich auf schlichte, einfarbige Flächen ohne Schnörkeleien oder Schattierungen. Auf dreidimensionale Elemente wird dabei komplett verzichtet.
Funktionalität und Simplizität rücken beim Flat Design in den Vordergrund, sodass Webseiten seltener überladen wirken.
Folgende weitere Eigenschaften kennzeichnen Flat Design:
- Reduziertes, übersichtliches Layout mit klaren Linien
- Verzicht auf Schattierungen, Texturen, Lichteffekte, Animationen und dreidimensionale Elemente
- Verzicht auf Tiefe (daher auch der Name “Flat Design”, also flaches Design)
- Serifenlose Schriften und insgesamt eine minimalistische Typografie
- Einsatz von schlichten, aber ausdrucksstarken Icons und Pictogrammen
- Keine Hintergrundbilder
- Fokus liegt auf einer einfachen Bedienung
- Allgemeiner Minimalismus
Die Verwendung von Flat Design im responsive Webdesign
Im Bereich der Webseitengestaltung wurde Flat Design maßgeblich aufgrund der zunehmenden Verwendung von mobilen Endgeräten mit Touch Displays immer beliebter.
Denn um die Fläche auch auf kleineren Bildschirmen optimal zu nutzen, mussten Designer lernen, sich wieder auf das Wesentliche zu konzentrieren, statt Benutzeroberflächen mit unnötigen Gestaltungselementen und optischem Ballast zu überladen. Der minimalistische Gestaltungsstil des Flat Designs eignet sich daher hervorragend, um auch auf Mobilgeräten für eine bessere Übersichtlichkeit und Bedienbarkeit zu sorgen. Daher wird Flat Design oftmals mit einem responsive Webdesign kombiniert.
Zudem sind Grafiken aus dem Flat Design in der Darstellung weniger aufwändig, als realistische und detailreiche Fotos, was zu schnelleren Ladezeiten und weniger Ressourcenverbrauch (z.B. Datenvolumen) beiträgt. Insbesondere für mobile Nutzer sind dies wichtige Kriterien beim Aufruf einer Webseite.
Vorteile des Flat Designs
- Webdesign wirkt weniger überladen, Flat Design ist also ideal für Menschen, denen eine schlichte Ästhetik wichtig ist
- Die Ladezeit wird im Gegensatz zu realistischen Fotos deutlich reduziert, da die Grafiken für Flat Design weniger aufwändig in der Darstellung sind als detailreiche Fotos
- Flat Design kann hervorragend mit responsive Webdesign kombiniert werden
- Gut durchdacht, kann mit individuellen Flat Design Grafiken ein webdesign sehr interessant und ansprechend gestaltet werden
Nachteile des Flat Designs
Eintönigkeit
Flat Design macht eine Webseite schnell verwechselbar. Denn durch die starke Reduzierung des Designs bleibt oftmals nicht viel Spielraum, um die Individualität und den Wiedererkennungswert einer Webseite sicherzustellen.
Webseiten im Flat Design können daher schnell langweilig und eintönig auf den Betrachter wirken, wenn sie nicht gut umgesetzt werden.
Fehlende Abgrenzung wichtiger Elemente vom Rest der Seite
Dass der Skeuomorphismus lange Zeit im Designbereich vorherrschte, hatte durchaus sinnvolle Gründe. Insbesondere in Hinblick auf die Bedienung von Applikationen und Programmen.
Denn die möglichst realistische Nachbildung analoger Elemente sorgte dafür, dass auch unerfahrene Anwender intuitiv einschätzen konnten, worauf sie klicken mussten, um ein bestimmtes Ziel zu erreichen. Jemand, der zum ersten Mal einen Desktop sieht, wird durch die realistische Darstellung des Papierkorbs also einfacher vermuten können, dass er nicht mehr benötigte Elemente hierhin verschieben kann.
Die Reduzierung des Designs auf das Wesentliche kann beim Nutzer also diverse Unklarheiten hervorrufen. Übertragen auf eine Webseite, kann die im Flat Design seitenweite starke Ähnlichkeit der Farben und Formen dazu führen, dass sich wichtige Elemente wie Schaltflächen nicht mehr eindeutig vom Rest der Seite abgrenzen und somit leichter übersehen werden.
Um Nutzern eine intuitive Bedienung zu ermöglichen, ist das Setzen eindeutiger und vertrauter Ankerpunkte notwendig, an denen sie sich orientieren können und die ihnen dabei helfen, sich innerhalb der Struktur besser zurechtzufinden. Solche Ankerpunkte erfordern aber eben jene Abgrenzung vom Rest der Seite, was sich beim Flat Design aufgrund der minimalistischen Darstellung oftmals als Herausforderung entpuppt.
Aus diesem Grund ist Flat Design insbesondere für Onlineshops eher ungeeignet. Denn wichtige Conversion Elemente, wie der Warenkorb oder der Checkout Button, müssen dem Nutzer sofort ins Auge fallen. Findet er diese nicht auf Anhieb, führt dies in den meisten Fällen zu einem Kaufabbruch und damit zu Umsatzverlusten.
Flat Design 2.0 – Material Design als Nachfolger?
Mit dem Material Design lieferte Google eine Antwort auf die Usability Probleme des Flat Designs.
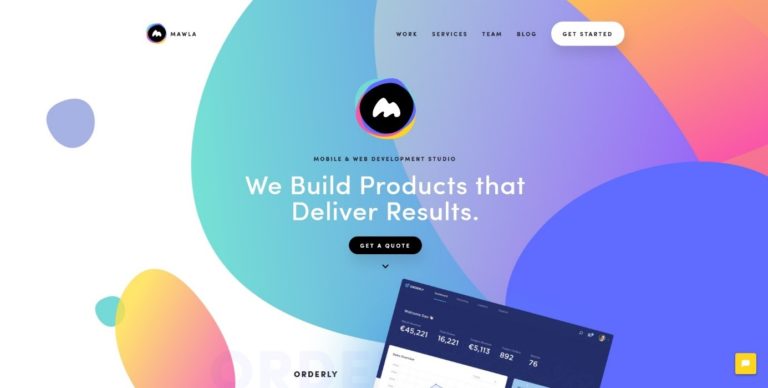
Grundsätzlich ist das Material Design als eine Erweiterung des Flat Designs zu betrachten, weswegen es auch als Flat Design 2.0 bezeichnet wird. Die minimalistischen und ressourcensparenden Vorzüge des Flat Designs werden beibehalten, jedoch um dreidimensionale Komponenten ergänzt. Behutsam eingesetzte Schattierungen verleihen dem eindimensionalen Flat Design wieder mehr Tiefe und Plastizität, was die Usability für den Nutzer erhöht.
Typische Elemente, die hierfür eingesetzt werden, sind:
- Ghost Buttons
- Long Shadows