Womit befasst sich Typografie?
Ganz vereinfacht gesagt befasst sich die Typografie mit der grafischen Gestaltung von Texten. Dabei geht es aber nicht nur um die Wahl und Kombination von passenden Schriftarten, sondern um sämtliche Gestaltungselemente, die einen Text umgeben. Dazu gehören beispielsweise auch Bilder, Linien, Flächen und Leerräume.
Die Typografie wird unterteilt in Mikrotypografie und Makrotypografie. Die Kunst der Typografie besteht darin, diese beiden Gestaltungsmerkmale in einen harmonischen Einklang zu bringen.
Mikrotypografie (Detailtypografie)
Die Mikrotypografie befasst sich mit den Details einer Schrift bzw. eines Textes, wie beispielsweise den Eigenschaften einzelner Buchstaben oder der richtigen Verwendung von Satzzeichen. Gute Mikrotypografie verbessert letztendlich die Lesbarkeit eines Textes.
Die Mikrotypografie umfasst somit unter anderem:
- die richtige Verwendung von Satzzeichen (Punkt, Komma, Semikolon, Frage- und Ausrufezeichen, Leerzeichen, Doppelpunkt, Apostrophe, Anführungszeichen, Prozent, Abkürzungen, Copyright etc.)
- die richtige Gliederung von Zahlen (Bankdaten, Adressen, Telefonnummern, Uhrzeiten, Maßeinheiten etc.)
- korrekte Rechtschreibung
- die Wahl der optimalen Buchstaben-, Wort- und Zeilenabstände (z.B. Laufweite und Kerning)
- richtige Silbentrennung
- Wahl der optimalen Schriftgröße und Schriftart
Makrotypografie
Die Makrotypografie umfasst die Gesamtgestaltung einer Druck- oder Webseite. Die Makrotypografie wird daher oftmals auch allgemein als Layout bezeichnet und hat einen großen Einfluss auf die Wirkung der Gestaltung.
Zur Makrotypografie gehören:
- Seitenformat und Satzspiegel
- Gliederung und Ausrichtung des Textes (z.B. linksbündig, rechtsbündig, zentriert, Blocksatz)
- die Platzierung von Bildern, Tabellen oder sonstigen grafischen Elementen
- Strukturierung des Textes in Überschriften, Absätzen, Aufzählungen usw.
Warum ist gute Typografie so wichtig?
Gute Typografie sorgt für eine gute Lesbarkeit und bietet eine intuitive Orientierung innerhalb des Textes. Das macht es Lesern einfacher, sich voll und ganz auf die Aussage eines Textes zu konzentrieren, wodurch Inhalte leichter verstanden und wahrgenommen werden. Durch die visuelle Unterstützung guter Typografie wird die Kernaussage oder Botschaft eines Inhaltes viel besser transportiert.
Zudem weckt Typografie durch ihre Formen, Linien, Farben und Schriftschnitte in uns Assoziationen und Emotionen. Sie beeinflußt daher maßgeblich, ob wir ein Unternehmen als vertrauensvoll und verlässlich, sicher, fair, kreativ oder innovationsstark charakterisieren.
Im Allgemeinen kann man sagen, dass Typografie das Ziel hat, Sprache sichtbar zu machen.

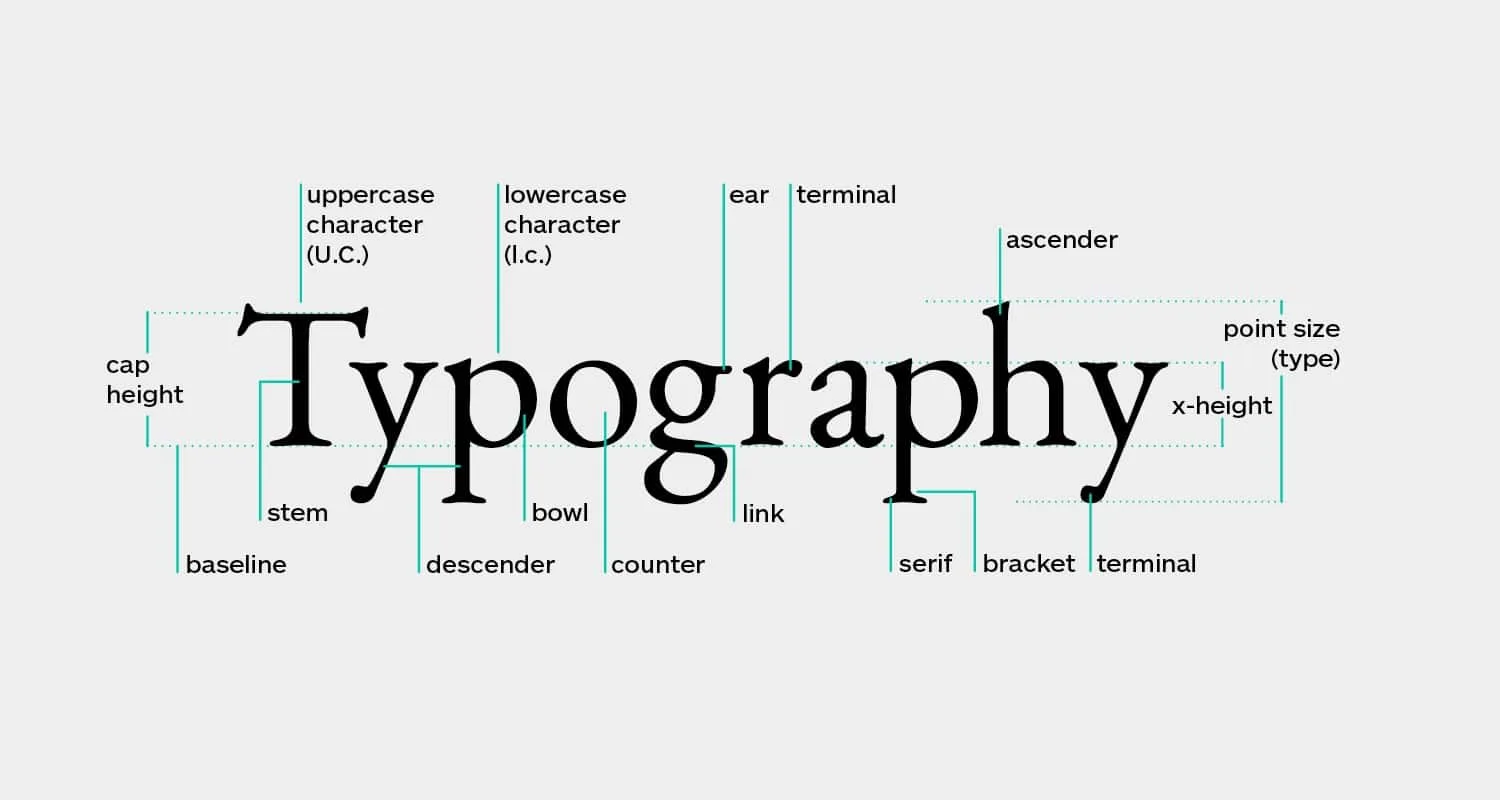
Bezeichnungen aus der Typografie; Quelle: What is Typography?
Typografie im Webdesign
Das Potential guter Typografie wird im Webdesign oftmals verschenkt. Immer wieder landen wir auf Webseiten, auf denen Schriften, Formen und Farben wild durcheinander gewürfelt sind. Webdesigner schenken der Bedeutung guter Typografie leider regelmäßig viel zu wenig Beachtung.
Dabei ist die Wahl der richtigen Schriftart ein wichtiges Element jeder guten und ästhetischen Gestaltung. Schriften können eine Webseite beleben und optisch bereichern. Außerdem trägt die Typografie maßgeblich zur Lesbarkeit bei. Der unüberlegte Einsatz von Versalien (Großbuchstaben), mangelnder Kontrast zwischen Schrift und Hintergrund und die wirre Struktur der Texte erschweren das Lesen zusätzlich, das auf dem Bildschirm für unsere Augen ohnehin schon anstrengend genug ist.
Gerade im Webdesign sollte die Typografie gut überlegt sein. Schließlich existieren Webseiten, weil sie Nutzern Informationen zugänglich machen oder Produkte verkaufen sollen. Auf Webseiten fehlt der persönliche Kontakt, also sind Texte und Bilder zunächst die einzige Möglichkeit, Nutzer vom eigenen Angebot zu überzeugen. Umso wichtiger ist es, dass Besucher die Inhalte ohne viel Mühe lesen und verstehen können.
Web-Typografie: Die Wahl der richtigen Schriftart im Webdesign
Die Wichtigkeit einer guten Typografie wird immer noch vielen Webmastern unterschätzt. Dabei sind die Wahl der Schriftart und die Gestaltung des Layouts essentiell, damit deine Inhalte von Nutzern überhaupt konsumiert werden. Niemand macht sich die Mühe, einen schwer lesbaren Text zu lesen. Deswegen solltest du der Typografie schon zu Beginn des Gestaltungsprozesses besondere Beachtung schenken. Im Webdesign gibt es im Gegensatz zu Printmedien jedoch weitere Anforderungen an die Typografie, die du unbedingt berücksichtigen solltest.
Teste deine Schrift auf verschiedenen Ausgabegeräten.
Berücksichtige bei der Wahl einer Web-Typografie also unbedingt die verschiedenen Ausgabegeräte, auf welchen deine Webseite aufgerufen wird. Eine Schriftart kann auf dem größeren Desktop-PC hervorragend aussehen und angenehm zu lesen sein. Auf kleineren Bildschirmen wie dem von Smartphones kann die Lesbarkeit aber enorm beeinträchtigt sein. Wähle eine Schrift, die auf allen Bildschirmen gut lesbar ist.
Prüfe, ob deine gewünschte Schrift Umlaute problemlos darstellen kann.
Du solltest stets im Hinterkopf behalten, dass nicht jede Schriftart Umlaute darstellen kann. Für deutschsprachige Inhalte solltest du dementsprechend natürlich eine Schrift wählen, die Umlaute beinhaltet.
Weiterhin musst du bedenken, dass manche Browser Schwierigkeiten haben, Umlaute auszugeben. Teste die gewählte Schriftart also unbedingt in verschiedenen Browsern, bevor du sie für dein Projekt verwendest.
Verwende verschnörkelte Schriftarten nur äußerst sparsam.
Du solltest stets im Hinterkopf behalten, dass nicht jede Schriftart Umlaute darstellen kann. Für deutschsprachige Inhalte solltest du dementsprechend natürlich eine Schrift wählen, die Umlaute beinhaltet.
Weiterhin musst du bedenken, dass manche Browser Schwierigkeiten haben, Umlaute auszugeben. Teste die gewählte Schriftart also unbedingt in verschiedenen Browsern, bevor du sie für dein Projekt verwendest.
Die verschiedenen Schriftarten im Überblick
Grundsätzlich wird für die Unterteilung von Schriften ein vereinfachtes System mit vier Kategorien genutzt.
Serifenschriften (Antiqua-Schriften)
Serifenschriften erkennst du an den häkchenartigen Strichen am Ende eines Buchstabens.
Ihren Ursprung haben Serifen in der Griechischen Lapidarschrift. Diese Schrift wurde zunächst in Stein geritzt und später gemeißelt. Da das Meißeln einfacher (serifenloser) Strichabschlüsse schwierig ist, entstanden so die Serifen als Ausläufe.
Daraufhin wurden Serifenschriften über Jahrhunderte hinweg erweitert und variiert. Über die verschiedenen Serifenformen lassen sich Schriften auch der jeweiligen Epoche zuordnen, in welcher sie entstanden sind. Eine der bekanntesten Serifenschriften ist die Times New Roman. Sie wurde 1931 von Stanley Morison und Victor Lardent entworfen und gehört zur Barock-Antiqua.
Allgemein gelten Serifenschriften als gut lesbar, da die Serifen dem Auge mehr Halt beim Lesen geben. Serifenschriften werden daher oftmals in Zeitungen, Magazinen und Büchern verwendet.
Die gute Lesbarkeit von Serifenschriften gilt allerdings nur im Bereich von Printmedien. Auf dem Bildschirm (zum Beispiel auf Webseiten) sollten Serifenschriften nur bedingt eingesetzt werden, zum Beispiel für Überschriften.
Serifenlose Schriften (Grotesk-Schriften)
Wie der Name schon sagt, besitzen serifenlose Schriften keine Serifen, wodurch sie zeitlos, modern, klar und nüchtern wirken. Vor allem im Webdesign haben sich serifenlose Schriften durchgesetzt, da sie am Bildschirm im Vergleich zu Serifenschriften auch bei kleineren Größen gut lesbar sind. Die Darstellung der oftmals feinen Serifen im Web führte zudem oftmals zu Problemen, was den Einsatz serifenloser Schriften noch attraktiver machte.
Da die Menschen jahrhundertelang ausschließlich an Serifenschriften gewöhnt waren, kamen ihnen serifenlose Schriften „grotesk“ vor, weswegen sie heute auch als Grotesk-Schrift bezeichnet werden.
Schreibschriften und dekorative Schriften
Schreibschriften und dekorative Schriften gelten gemeinhin als schlecht lesbar und sind für Fließtexte daher ungeeignet. Bei kurzen und vereinzelten Überschriften können sie allerdings optische Akzente setzen, solange sie mit Bedacht eingesetzt werden.
Schreibschriften können einen persönlichen Charakter verleihen, gelten aber auch als verspielt. Im Webdesign sollten Schreibschriften möglichst vermieden werden oder nur äußerst selten eingesetzt werden, um Akzente zu setzen.
Systemschriften
Um eine Schrift beim Anwender korrekt darzustellen, muss diese auf dem Endgerät des Nutzers auch installiert sein.
Als Systemschriften werden die Schriften bezeichnet, die bei Betriebssystemen vorinstalliert sind. Der Vorteil beim Einsatz von Systemschriften liegt darin, dass so gut wie jeder Nutzer die Schriften auf seinem Betriebssystem installiert hat und die Darstellung somit überall gewährleistet wird. Wer also auf Nummer sicher gehen möchte, dass seine Schrift bei allen Nutzern optimal geladen und dargestellt wird, kann auf folgende Schriften zurückgreifen:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Impact (sans-serif)
- Times New Roman (serif)
- Didot (serif)
- Georgia (serif)
- Courier (monospace)
- Lucida Console (monospace)
Typografie im Webdesign: Tipps für das Gestalten deiner Texte
Nachfolgend zeige ich dir die wichtigsten typografischen Gestaltungselemente für eine optimale Lesbarkeit deiner Texte.
Allgemeines zum Leseverhalten
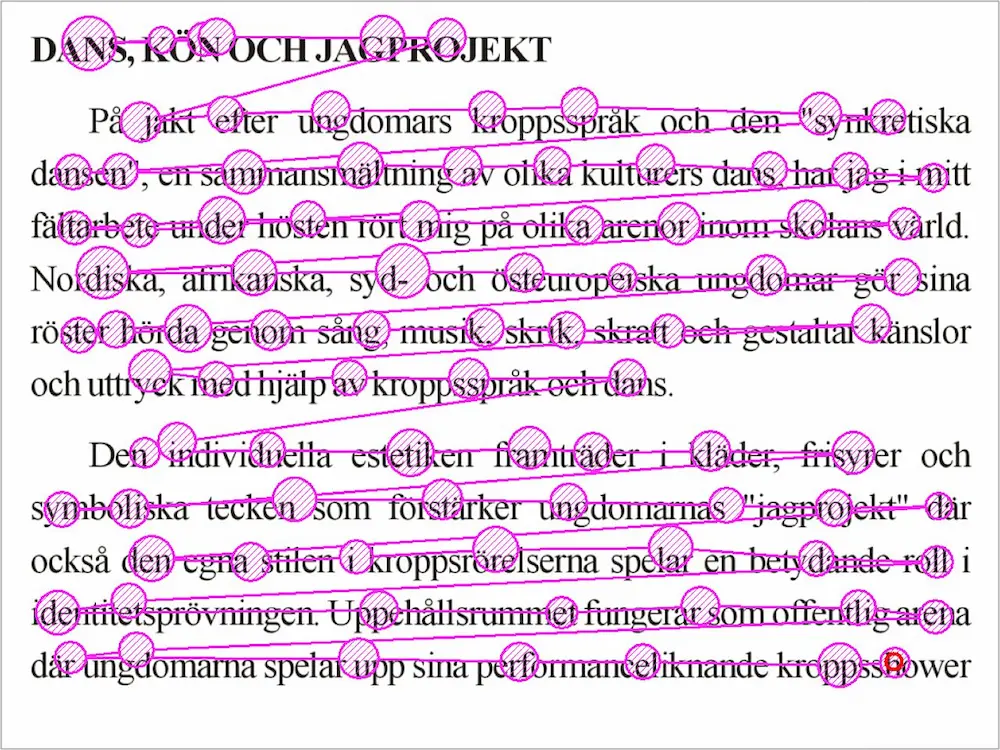
Auch wenn viele das zunächst meinen, erfolgt das Lesen eines Textes bei geübten Lesern nicht Buchstabe für Buchstabe. Vielmehr springt das Auge die Zeilen beim Lesen in mehreren Schritten von ca. 5 bis 10 Buchstaben ab, was 1 bis 2 Wörtern entspricht. Diese Augensprünge werden auch als Sakkaden bezeichnet.
Diese Erkenntnis ist wichtig, da gute Typografie das Erkennen dieser Wortbilder vereinfacht und so zu einem angenehmen Lesefluss beiträgt. Zu kleine Schriftgrößen behindern den Lesefluss daher genauso wie zu große Schriftgrößen. Auch zu kleine oder zu große Laufweiten können das Erkennen der Wortbilder negativ beeinflussen.

Blickbewegung beim Lesen eines Textes; Quelle: Wikipedia

Typografie im Webdesign: Wähle die passende Schriftgröße
Die Schriftgröße ist eines der wichtigsten Kriterien für eine gute Lesbarkeit. Wie im vorherigen Absatz erwähnt können nicht nur zu kleine Schriften das Lesen erschweren, sondern auch zu große Schriften. Die optimale Schriftgröße variiert je nach Einsatzzweck und Schrift. Für den Fließtext auf Webseiten sollte die Schriftgröße mindestens 14px betragen. Manche sagen auch, 16px sei die optimale Schriftgröße im Webdesign.
Die Schriftgröße gibt die Höhe der Schrift an, gemessen von der Ober- über die Mittel- bis zur Unterlänge. Da sich die einzelnen Längen je nach Schriftart unterscheiden können, wirken verschiedene Schriftarten bei gleicher Schriftgröße unterschiedlich groß. Daher lässt sich keine pauschale Aussage treffen, welche Schriftgröße am leserlichsten ist: Es kommt nämlich auch immer auf die Schrift an.
Große Schriften erwecken den Eindruck es handelt sich um eine wichtige Information oder Inhalte, die hierarchisch höher gewichtet werden.
Schriftgrößendefinition – Verschiedene Maßeinheiten im Überblick
Die klassische Maßeinheit für die Schriftgröße ist der „Punkt“ (0,352mm). Er wird auch als Didot-Punkt oder Pica-Punkt bezeichnet. Im Webdesign wird die Schriftgröße über die CSS-Eigenschaft font-size nach wie vor meistens über Pixel (px) festgelegt.
Durch das responsive Webdesign ist die flexible Anpassung des Layouts in Abhängigkeit der Bildschirmbreite allerdings zunehmend wichtiger geworden, wodurch die Definition der Schriftgröße über flexible Angaben wie „em (relativ zur Schriftgröße des Eltern-Elements)“, „rem (relativ zur Schriftgröße des HTML-Elements)“, „vw (1/100 der Browser-Breite)“ und „vh (1/100 der Browser-Höhe)“ immer beliebter wird.



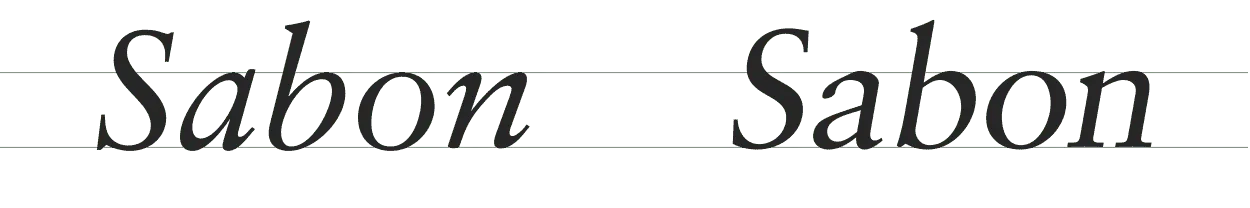
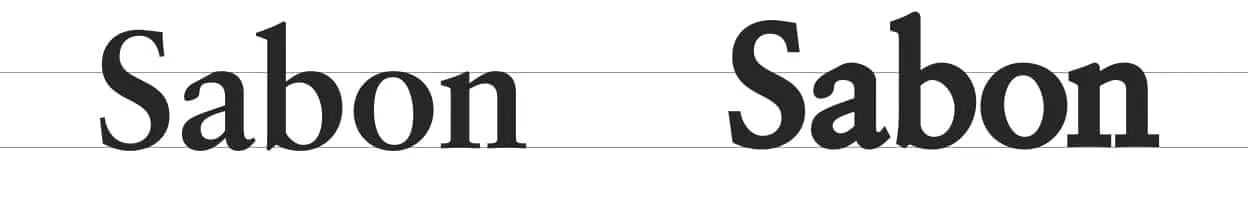
Italic und Bold, rechts jeweils die vom Browser „gefälschten“ Schriftstile; Quelle: Professional Web Typography
Typografie im Webdesign: Die verschiedenen Schriftschnitte
Die meisten Schriftarten gibt es in verschiedenen Variationen, die auch als Schriftschnitt bezeichnet werden. Die bekanntesten Schritftschnitte sind wohl fett (bold) und kursiv (italic). Die Standardeinstellung einer Schrift ist regular und hat den numerischen Wert 400. Mit CSS kann der Schriftschnitt mit der Eigenschaft font-weight angegeben werden. Möchte man beispielsweise die fette Variante einer Schrift definieren, gibt man entweder „font-weight: 700“ oder „font-weight: bold“ an.
Zusammen ergeben die verschiedenen Schriftschnitte einer Schrift die Schriftfamilie. Viele Grafiker und Webdesigner denken irrtümlicherweise, dass sie allein durch die Kennzeichnung einer „Regular“-Schrift mit „bold“ automatisch den fetten Schriftschnitt erhalten. Dies stimmt so allerdings nicht. Der originale „bold“-Schriftschnitt unterscheidet sich von der Auszeichnung mit „bold“!
Typografie im Webdesign: Der richtige Zeilenabstand
Ein angemessener Zeilenabstand ist für die Lesbarkeit und Wirkung eines Textes von großer Bedeutung. Leider wird dieser Punkt von vielen Webmastern vernachlässigt. Der Abstand zwischen zwei Zeilen sollte so groß sein, dass das Auge sich problemlos auf die Zeile fokussieren kann, welche es gerade liest und danach leicht den Anschluss an die nächste Zeile findet. Damit der Text als zusammengehörender Block erkannt wird, sollte der Abstand aber wiederum nicht zu groß ausfallen.
Wichtig ist auch die gesamte Zeilenlänge. Bei langen Zeilen kannst du ruhig einen größeren Abstand wählen, während auf Smartphones ein geringerer Zeilenabstand das Lesen erleichtert. Als Richtwert für den richtigen Zeilenabstand im Webdesign sollte man mindestens 120% der verwendeten Schriftgröße wählen. Meistens ist ein Wert von 130 – 160% sogar noch besser. Mit CSS gibst du den Zeilenabstand mit der Eigenschaft line-height an. Als Einheit solltest du px, em oder % angeben.


Textausrichtung
Genau wie im Printdesign hast du auch im Webdesign verschiedene Möglichkeiten für die Textausrichtung: Linksbündig, rechtsbündig, zentriert und Blocksatz. Die geläufigste Textausrichtung in der Web-Typografie ist der linksbündige Text. Ein häufiges Problem, das bei linksbündigem Text entsteht, sind die „Treppenstufen“ am Ende der Zeilen. Daher finden einige Anwender die Verwendung des Blocksatzes ästhetischer. Beim Blocksatz entseht jedoch oftmals das Problem, dass die Wortabstände zu groß geraten. Für welche Variante du dich entscheidest, bleibt deinem persönlichen Geschmack überlassen.
Rechtsbündigen und zentrierten Text solltest du nur in besonderen Fällen einsetzen. Bei langen Texten solltest du die beiden Textausrichtungen allerdings vermeiden. Mit CSS kannst du die Textausrichtung mit der Eigenschaft text-align definieren.
Achte auf einen angenehmen Kontrast bei der Auswahl der Schriftfarben
Eine der wichtigsten Regeln in der Web-Typografie ist ein ausreichender Hell-Dunkel-Kontrast zwischen Textfarbe und Hintergrund. Ein ausreichend hoher Kontrast ist überdies unverzichtbar, wenn du deine Webseite barrierefrei gestalten möchtest. Leider sieht man viele Webseiten, auf denen insbesondere auf Bildern scheinbar willkürlich Text platziert wird, der aufgrund des mangelnden Kontrasts nahezu unlesbar ist. Den größten Kontrast bietet schwarze Schrift auf weißem Hintergrund. Im Printbereich wird dies oft eingesetzt, während es im Webdesign schon fast zu kontrastreich wirkt. Deswegen weicht man oft aus auf dunkelgrauen Text auf weißem Hintergrund oder schwarzen Text auf hellgrauem Hintergrund. Ob der Kontrast auf deiner Webseite ausreichend ist, kannst du zum Beispiel mit dem Color Contrast Checker überprüfen.
Farbige Schriften solltest du nur äußerst sparsam einsetzen, zum Beispiel für kurze Headlines oder wenn du etwas wichtiges hervorheben möchtest. Bei längeren Fließtexten solltest du auf farbige Schriften möglichst verzichten, da dies die Lesbarkeit enorm erschweren kann. Verzichte auch darauf, viel zu viele Farbtöne miteinander zu kombinieren!


Schriften im Webdesign richtig kombinieren
Üblicherweise werden im Webdesign maximal zwei verschiedene Schriftarten verwendet – eine für die Überschriften und die andere für die Fließtexte. Wichtig ist hierbei, dass die beiden Schriften optisch gut zueinander passen. Zwei verschiedene Schriften aus derselben Kategorie, die sich zu ähnlich sind, wirken schnell unharmonisch. Dieses Problem hat man zum Beispiel oft bei zwei Serifenschriften. Empfohlen wird daher oft eine Kombination aus einer Serif- und einer Sans-Serif-Schrift. Für Fließtext sollte aufgrund der besseren Lesbarkeit immer eine Sans-Serif-Schrift verwendet werden!
Wer sich mit der Kombination von Schriftarten schwer tut, kann auch auf eine Serif und Sans-Serif aus demselben Haus zurückgreifen. Da sie aus derselben Familie stammen, sind sie perfekt aufeinander abgestimmt. Ein beliebtes Beispiel ist die Source Serif Pro und die Source Sans Pro. Noch einfacher ist es, sich nur auf eine Schrift zu beschränken und hier auf verschiedene Schriftschnitte zu setzen. So kann man für die Headlines die Bold-Variante einer Schriftfamilie nehmen, während für den Fließtext Regular eingesetzt wird.
Über Anbieter wie Fontjoy oder Monotype kannst du dir Schriftkombinationen zufällig generieren lassen.