Die Wirkung von Farben im Webdesign
Jede Farbe hat ihre ganz eigene charakteristische Wirkung auf den Menschen. Farben können Aufmerksamkeit erregen und unbewusst Emotionen und Assoziationen beim Betrachter auslösen. Studien haben außerdem erwiesen, dass Menschen innerhalb von 90 Sekunden entscheiden, ob sie ein Produkt mögen, und dass 90 % dieser Entscheidung allein auf der Farbe basiert. Die Forschung hat auch gezeigt, dass Farben den Wiedererkennungswert einer Marke um bis zu 80 % steigern können.
Die Botschaften hinter den Farben und ihre Farbpsychologie
Rot und seine Wirkung (Primärfarbe)
Rot wird im Allgemeinen mit Liebe, Feuer und Wärme assoziiert, aber auch mit negativen Dingen wie Warnung, Achtung, Krieg, Aggressionen, Gewalt und Wut.
Wann du Rot verwenden kannst
Rot ist eine Signalfarbe und damit ein echter Hingucker. Weil Rot so eine kraftvolle und intensive Farbe ist, solltest du diese nur als Akzentfarbe bei Elementen einsetzen, die die Aufmerksamkeit des Betrachters erhalten sollen.
Wann du rote Farben vermeiden solltest
Zu viel Rot kann schnell aggressiv wirken. Deswegen solltest du Rot wirklich nur äußerst sparsam einsetzen.
Rot eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Notfalldienste
- Lebensmittel
- Kosmetik
- Sport
- Medien
- Dating
- Marketing/Werbung
Bekannte Unternehmen, die überwiegend Rot einsetzen
- Coca Cola
- YouTube
- Canon
- Toyota
- BBC
Gelb und seine Wirkung (Primärfarbe)
Gelb gilt allgemein als fröhliche Farbe und vermittelt Glück, Optimismus, Jugend, Inspiration, Intelligenz, Sommer, Sonne und Fröhlichkeit. Negative Assoziationen mit Gelb sind Gift, Feigheit, Neid und Egoismus.
Verwendung von Gelb
Gelb kann benutzt werden, um Glücksgefühle beim Betrachter auszulösen und die Stimmung zu verbessern. Generell wirkt Gelb sehr freundlich. Als eine der leuchtendsten und hellsten Farben eignet sich Gelb zudem hervorragend, um die Aufmerksamkeit des Nutzers auf bestimmte Bereiche der Website zu lenken.
Wann ist Gelb zu vermeiden
Gelb sollte nicht als Textfarbe eingesetzt werden, da der Kontrast hier oftmals sehr schlecht ist. Auch auf großen Flächen sollte nicht zu viel Gelb verwendet werden, da die Farbe schnell überfordern und die Augen anstrengen kann. Zu viel Gelb oder die falsche Nuance können außerdem billig oder aufdringlich wirken.
Gelb eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Kinder
- Agenturen
- Energie
Unternehmen, die überwiegend Gelb auftreten:
- DHL
- IKEA
- Mc Donald’s
- Hertz
- Nikon
Orange und seine Wirkung (Sekundärfarbe)
Orange gilt als energiegeladen, kräftig, stimmungsaufhellend und belebend. Sie wird außerdem mit Ausgelassenheit, Neugier, Wärme, Begeisterung, Glück, Spaß, Ehrgeiz und Enthusiasmus assoziiert.
Orange wird aber auch als Warnzeichen innerhalb des Straßenverkehrs und für gut sichtbare Kleidung verwendet.
Verwendung von Orange
Orange zieht ebenso wie Rot viel Aufmerksamkeit auf sich, ohne jedoch genauso aufdringlich zu wirken. Die Farbe eignet sich also sehr gut um Buttons, Angebote und Rabatte oder Links auf Webseiten optisch hervorzuheben.
Es ist gut geeignet für den Onlinehandel, für die Fahrzeugindustrie, Technologie, Entertainment, Nahrungsmittel und Kinderpflege.
Wann ist Orange zu vermeiden
Auch wenn Orange weniger intensiv als Rot ist, kann zu viel Orange aufdringlich und überwältigend wirken. Deswegen sollte die Farbe nur sparsam zum Einsatz kommen. Orange kann zudem billig wirken.
Orange eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Fahrzeugindustrie
- Verkehr
- Technologie
- Nahrungsmittel
- Entertainment
- Onlinehandel
- Unterhaltung
- Bildung
- Gastronomie
Unternehmen, die überwiegend Orange auftreten:
- Amazon
- ING Diba
- Continental
- JBL
- Fanta
Grün und seine Wirkung (Sekundärfarbe)
Grün wirkt harmonisierend und ausbalancierend. Die Farbe wird vor allem mit Pflanzen und Natur assoziiert und steht daher für das Leben und Wachstum. Weitere positive Assoziationen sind Gesundheit, Hoffnung, Harmonie, Frieden, Fruchtbarkeit, Ruhe und Wohlstand.
Verwendung von Grün
Von allen Farben kann Grün vom Auge am leichtesten verarbeitet werden. Daher kann die Farbe benutzt werden, um einen entspannenden, beruhigenden Effekt zu erzielen. Es eignet sich insbesondere für Webseiten, auf denen es um nachhaltige Themen, Ökologie, Natur und Umwelt geht.
Wann ist Grün zu vermeiden
Grün ist weniger gut geeignet für Luxusgüter, Technik oder Inhalte, die sich an weibliche Teenager richten.
Blau eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Ökologie
- Nachhaltigkeit
- Tourismus
- Naturwissenschaften
Bekannte Unternehmen, die überwiegend Grün einsetzen
- Starbucks
- Spotify
- XBOX
- Heineken
Blau und seine Wirkung (Primärfarbe)
Blau ist die meist genannnte Lieblingsfarbe der Deutschen. Da sie als nüchtern, zurückhaltend, sachlich und vertrauensvoll gilt, wird sie vor allem im Business-Bereich häufig eingesetzt. In der Psychologie assoziiert man Blau vor allem mit Männlichkeit, Kompetenz, Ruhe, Zuverlässigkeit, Loyalität, Produktivität, Vertrauen und Sicherheit.
Während bei anderen Farben die Wirkung stark von der jeweiligen Nuance abhängt, behält Blau auch in unterschiedliche Abstufungen seinen Charakter bei.
Verwendung von Blau
Blau eignet sich vor allem für Webseiten, die Vertrauen, Seriösität und Sicherheit ausstrahlen sollen. Deswegen wird die Farbe beispielsweise häufig von Banken oder auch in der Medizin eingesetzt.
Wann ist Blau zu vermeiden
Blau kann gefühllos und kalt wirken. Vor allem in Kombination mit Nahrungsmitteln ist Blau eher ungeeignet, da es dafür bekannt ist, den Appetit zu zügeln.
Blau eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Banken und Finanzen
- Medizin
- High-Tech
- Rechtswissenschaften
- Immobilien
- Gesundheitswesen
- Beratung und Consulting
Bekannte Unternehmen, die überwiegend Blau einsetzen
- Volkswagen
- BMW
- Visa
- Intel
- SAP
- Vimeo
Lila und seine Wirkung (Sekundärfarbe)
Lila gilt als kreativ, fantasievoll, erhaben und würdevoll. Die Farbe wird häufig mit religiösen, spirituellen und magischen Themen assoziiert.
Lila wird außerdem nicht selten mit Adel verbunden. Sie ist die Farbe der Könige und Kaiser, was wohl zum prestigeträchtigen und luxuriösen Charakter beiträgt. Sie steht außerdem für Geheimnis, Raffinesse, Autorität, Weisheit und Wohlstand. In der Frauenbewegung steht sie als Farbe für Emanzipation.
Verwendung von Lila
Vor allem dunkle Lila-Töne eignen sich sehr gut, um ein Gefühl von Luxus und Wohlstand zu erzeugen. Vor allem im Beauty-Bereich, bei spirituellen Themen und bei Inhalten für feminine Nutzer kann Lila eine gute Wahl sein.
Verwendet dunkle Lila-Töne, um ein Gefühl von Luxus und Wohlstand zu erzeugen, und helles Lila für einen Hauch von Frühling und Romantik. Lila eignet sich großartig für Beauty-Produkte (speziell Anti-Aging-Produkte), Astrologie, Massage, Yoga, Heilung, Spiritualität und Inhalte für weibliche Teenager und feminine Marken.
Wann ist Lila zu vermeiden
Lila kann beruhigend und ermüdend wirken. Die Farbe ist daher eher ungeeignet, um die Aufmerksamkeit des Nutzers zu erregen.
Lila eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Beauty
- Astrologie
- Massage
- Yoga
- Spiritualität
- Feminine Marken
- Esoterik
- Körper, Geist und Seele
Bekannte Unternehmen, die überwiegend Lila einsetzen
- Benq
- Milka
- Yahoo!
- Twitch
Braun und seine Wirkung
Braun wird vor allem mit Holz und Erde assoziiert und steht daher für Bodenständigkeit, Tradition, Zuverlässigkeit, Heimat, Stabilität, Geborgenheit, Schutz und Natur.
Die negativen Eigenschaften sind altmodisch, konservativ, altbacken und dreckig.
Verwendung von Braun
Braun eignet sich sehr gut, wenn man eine traditionelle und heimelige Atmosphäre schaffen möchte. Die Farbe ist warm und freundlich und kann auf Webseiten eingesetzt werden, die das Altmodische und Etablierte repräsentieren möchten. Ein heller Braunton eignet sich auch ideal als Hintergrundfarbe um eine behagliche Atmosphäre zu schaffen. In Kombination mit Grün wird der biologische und natürliche Charakter noch stärker unterstrichen. Zudem eignet sich Braun, um den Appetit anzuregen. So findet man die Farbe häufig in der Werbung für bestimmte Lebensmittel wie Kaffee und Schokolade.
Wann ist Braun zu vermeiden
Braun kann schnell langweilig und konservativ wirken. Es erregt wenig Aufmerksamkeit und ist daher für Handlungsaufrufe ungeeignet.
Braun eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Umwelt und Ökologie
- Lebensmittel
- Natur
- Holz
- Tiere
- Gastronomie
Schwarz und seine Wirkung (Neutrale Farbe)
Schwarz absorbiert alle Farben. Es ist also die völlige Abwesenheit von Licht. Gleichzeitig bietet Schwarz den maximalen Kontrast mit anderen Farbtönen.
Kaum eine andere Farbe hat einen so gegensätzlichen Charakter wie Schwarz. Zum einen wird Schwarz mit Eleganz, Autorität, Macht, Stabilität, Formalität und Kraft assoziiert, zum anderen verkörpert die Farbe Bedrohung, Mysterium, Bösen, Angst, Einsamkeit und Tod. Es kann seriös, traditionell, modern und dominant wirken, aber auch düster, deprimierend und hemmend.
Verwendung von Schwarz
Aufgrund des starken Kontrasts eignet sich Schwarz hervorragend als Schriftfarbe. Schwarz kann auch auf Webseiten eingesetzt werden, die traditionell, formal, luxuriös und elegant wirken sollen.
Wann ist Schwarz zu vermeiden
Zu viel Schwarz kann bedrohlich oder langweilig wirken. Schwarz sollte daher bestenfalls mit einem bunten Farbton kombiniert werden.
Schwarz eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Luxusartikel
- Mode
- Marketing
- Kosmetik
Bekannte Unternehmen, die überwiegend Schwarz einsetzen
- Sony
- Gucci
- Adidas
- Nike
Weiß und seine Wirkung
Weiß ist die Summe aller Farben. Wenn alle Farben des RGB-Spektrums in voller Kraft leuchten, erhält man Weiß.
Weiß hat von allen Farben die geringste emotionale Wirkung. Sie wirkt neutral, rein, unschuldig, sauber, freundlich und aufrichtig, aber auch langweilig, unnahbar, steril, kalt und gleichgültig.
Verwendung von Weiß
Die Farbe weiß befindet sich so gut wie auf jeder Website. In Kombination mit einer dunklen Schriftfarbe bietet Weiß als Hintergrundfarbe einen optimalen Kontrast. Weiß sollte auf Webseiten benutzt werden, um „Whitespace“ zu schaffen. Das wirkt aufgeräumter und bietet dem Nutzer Ruhepunkte beim Lesen und Betrachten von Inhalten.
Weiß erinnert an Ärzte, Krankenschwester und Zahnärzte und ist deshalb goldrichtig für Websites der Gesundheitsindustrie. Auch für Hightech- oder Wissenschaftsseiten eigene es sich sehr gut. In Kombination mit Schwarz, Gold, Silber oder Grau ist Weiß gerne gesehen im Bereich der Luxusartikel.
Wann ist Weiß zu vermeiden
Weiß kann bei Webseiten immer verwendet werden, da die Farbe ohnehin stets mit anderen Farben kombiniert wird.
Weiß eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Medizin
- High-Tech
- Wissenschaft
- Luxusartikel (vor allem in Kombination mit Schwarz, Gold, Silber oder Grau)
Grau und seine Wirkung (Neutrale Farbe)
Die positiven Eigenschaften von Grau sind elegant, zeitlos, professionell, förmlich, dezent, edel, unauffällig, bescheiden und schlicht. Als negative Eigenschaften assoziiert man häufig langweilig, zurückhaltend, emotionslos, konservativ, trist und unpersönlich.
Verwendung von Grau
Genauso wie Schwarz und Weiß kann Grau benutzt werden um andere Farbtöne in ihrer Wirkkraft zu unterstützen. Aufgrund des förmlichen, neutralen, ernsten und emotionslosen Charakters findet man Grau häufig im Business-Bereich wieder. Helles Grau eignet sich auf Webseiten vor allem als neutrale Hintergrundfarbe.
Wann ist Grau zu vermeiden
Grau sollte auf jeden Fall mit bunten Farben kombiniert werden, um nicht langweilig, distanziert oder sogar kalt zu wirken. Grau ist nicht geeignet, um die Aufmerksamkeit des Nutzers zu erregen.
Pink und seine Wirkung
Pink repräsentiert vor allem Raffinesse, Aufrichtigkeit, Romantik und Liebe. In Kombination mit Schwarz kann Pink aber auch modern, mutig und selbstbewusst wirken.
Verwendung von Pink
Pink eignet sich insbesondere für feminine Produkte und richtet sich vermehrt an Frauen und junge Mädchen. Da Pink mit Rot verwandt ist, kann die Farbe ebenfalls sehr gut eingesetzt werden, um die Aufmerksamkeit des Nutzers auf bestimmte Bereiche der Webseite zu lenken. Im Gegensatz zu Rot wirkt Pink außerdem beruhigender und sanfter.
Wann ist Pink zu vermeiden
Zu viel oder zu leuchtende Pink-Töne wirken schnell schrill, kindlich oder niedlich. Besonders auf Webseiten, die Seriosität und Professionalität vermitteln möchten, sollte Pink nur sparsam eingesetzt werden.
Pink eignet sich insbesondere für folgende Branchen und Themenbereiche:
- Beauty
- Mode
- Spielzeug
- Wellness
Bekannte Unternehmen, die überwiegend Pink einsetzen
- Barbie
- Cosmopolitan
Farben im Webdesign gezielt einsetzen
Die Wirkung der Farben auf den Betrachter kann im Webdesign hervorragend dafür genutzt werden, um die Aufmerksamkeit des Nutzers auf bestimmte Bereiche der Website zu lenken. So werden sogenannte Call-to-Action Buttons häufig farblich besonders hervorgehoben, um den Nutzer zum Klicken zu animieren oder durch das eigene Angebot zu führen. Die optische Hervorhebung kann durchaus also auch das Handeln der User beeinflussen und so nachweislich zu mehr Conversions führen.
Viele Webdesigner machen den Fehler, viel zu viele verschiedene Farben gleichzeitig zu nutzen. Doch zu viele unterschiedliche Farben wirken eher unruhig und lenken unnötig vom Wesentlichen ab. Denn ähnlich wie bei Schriftarten gilt das Motto “weniger ist mehr”.
Zwei Grundfarben, an denen sich dein gesamtes Webdesign orientiert, sind mehr als ausreichend. Jede weitere Farbe sollte nur sehr gezielt eingesetzt werden. Zum Beispiel wie bereits erwähnt bei Call-to-Action Buttons.
Das passende Farbschema für deine Website finden
Allein mit dem RGB-Modell lassen sich über 6,7 Millionen Farbtöne darstellen. Das ist ganz schön viel. Es gibt jedoch verschiedene Ansätze, um das optimale Farbschema für deine Website zu finden.
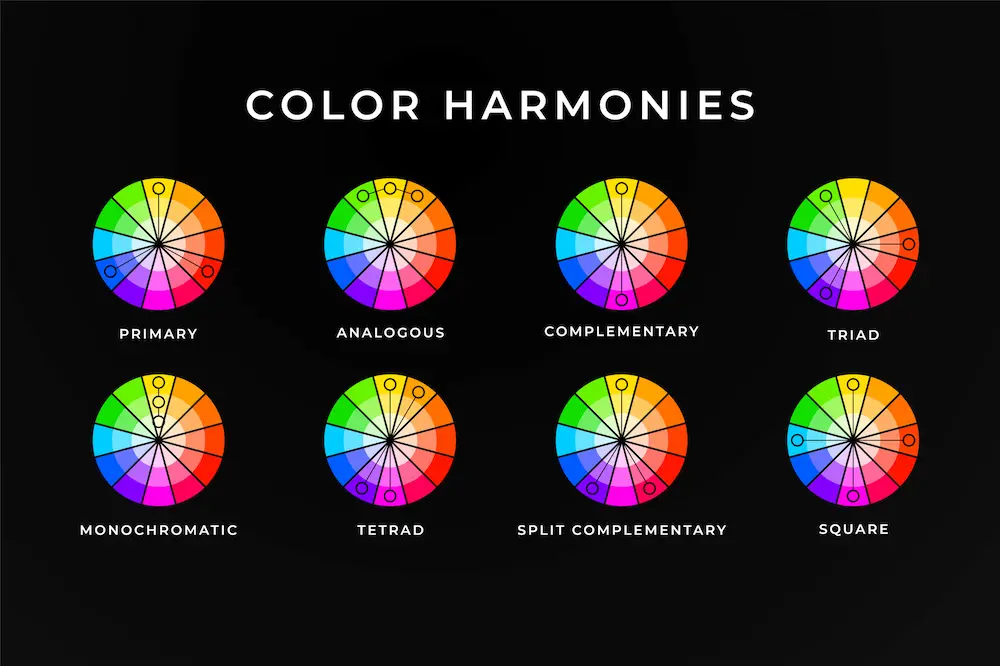
Komplementäres Farbschema
Das wohl bekannteste Farbschema stellen die sogenannten Komplementärfarben dar. Hierbei werden Farbgegensätze gezielt miteinander kombiniert, da diese zusammen häufig harmonisch und stimmig wirken. Rot ist beispielsweise die Komplementärfarbe von Grün, genauso wie Grün die Komplementärfarbe von Rot ist. Lila ist die Komplementärfarbe von Gelb, genauso wie auch umgekehrt.
Im Farbkreis liegen sich Komplementärfarben immer gegenüber, weswegen sie einen besonders starken Kontrast erzeugen.
Triadisches Farbschema
Das triadische Farbschema ist vor allem dann hilfreich, wenn man eine Website mit drei Farben erstellen möchte oder ein mehrfarbiges Logo verwendet. Hierbei wird ausgehend von der Grundfarbe mithilfe eines gleichseitigen Dreiecks ermittelt, welche Farben sich für eine Kombination am besten eignen.
Analoges Farbschema
Beim analogen Farbschema werden sich ähnliche Farben miteinander kombiniert. Diese befinden sich auf dem Farbkreis direkt nebeneinander. Bei der Auswahl der passenden Kombination sollte man sich auf maximal drei Farben beschränken, da zu viele Farben unruhig wirken und ablenken können.
Monochromes Farbschema
Das monochrome Farbschema besteht gewissermaßen aus einer einzigen Farbe, die dann jedoch in unterschiedlichen Schattierungen oder Nuancierungen in Bezug auf Sättigung und Helligkeit auftritt. Die Farbe wird dabei mit Weiß beziehungsweise Schwarz heller gemacht oder abgedunkelt.
Tools und Website Farben Generatoren um die passende Farbkombination zu finden
Es gibt online einige nützliche Tools und Website Farben Generatoren, die dir dabei helfen können, die passende Farbkombination für deine Website zu finden.